This section looks into how to upload the source code you have downloaded to the server. We will be using the FileZilla application to upload the code with FTP as it is the easiest way to get your code up in the cloud.
1. Upload the code to server
Download FileZilla and install it on your system.
Open FileZilla and go to FileZilla>Settings.

Go to SFTP tab.

Press Add key file and select your private SSH key.
You will be prompted to enter your SSH key password. Once the key is added, press OK.
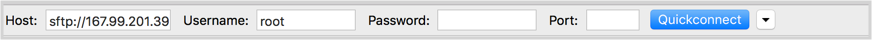
Now, enter sftp://ip_address of the droplet you want to connect in the Host field and give Username as root. Press Quickconnect to establish connection.

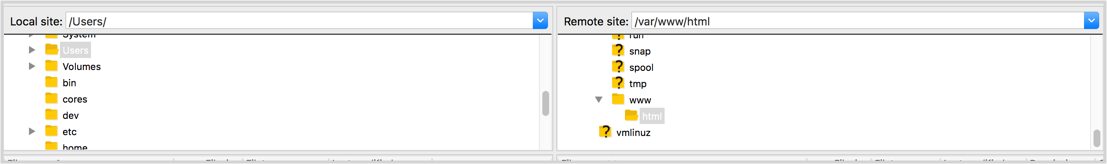
The left panel is your local directory and your right panel is your server directory. Now drag the nikola-admin.zip you have downloaded from the left panel and drop it to /var/www/html/ folder in the right panel.

2. Login to the Droplet
We will connect to the server with the SSH key we added to the server in Step 1.
Copy your IP address we created in Step 1. You’ll find your IP address here:

Enter the command below in your Terminal, substituting the your_server_ip with the IP address of your Droplet for and {path_to_serverkey} with the file path of the private SSH key we created earlier:
$ ssh root@your_server_ip -i {path_to_serverkey}When done, it will look like this:

Hit Enter.You will be prompted to enter the passphrase we created while creating this private key. Enter the password and press Enter again. If you are in Mac, you might be prompted to type your keychain password.
If everything went right, you will be logged in to the server and it will look like this:

3. Install Zip
We need to unzip the zip file we uploaded to the server in the previous step. To do so, we need to install Unzip in our server.
Enter the following commands in your Terminal and hit Enter:
sudo apt-get install zip
4. Unzip the source code
Navigate to the HTML folder:
cd /var/www/html
And type the unzip command in your Terminal and press Enter.
unzip source_code_filename.zip
Enter the Nikola source code filename provided to you and add .zip at the last in the terminal.
5. Installing package dependencies:
cd source_code_filename
Replace source code filename just like you did in the previous step and hit "Enter".
composer install
Kindly hold as this may take a while.
6. Configure virtual host
nano /etc/apache2/sites-available/000-default.conf
Press the down arrow until you reach DocumentRoot /var/www/html
Add /sourcecode_filename/public at the end of that. For sourcecode_filename enter the name you did in Step 3 or 4 in this document.
When you are finished, Press Control + O to save. And press Enter. Then press Control + X to exit.
Restart the apache server after this step by entering the following command in your terminal.
sudo service apache2 restart
7. Setting up the database
mysql -u root -p
Enter the password that was created during the installation of MySQL in the server.
create database database_name;
Substitute the database_name with the intended actual name of your database.
exit
Type "exit" and hit "Enter".
8. Configuring the environment variables
nano .env
Type nano.env in the terminal and hit "Enter".

You need to provide the Database name, Username, and password which will be currently empty. For database name provide the name from the last step. Enter the Username as "Root". Enter the password that was created during the installation of MySQL in the server.

When you are finished, Press Control + O to save. And press Enter. Then press Control + X to exit.
9. Folder Permissions:
We need to provide folder permissions to allow the application to cache the required files. Enter the following command in your terminal and hit "Enter".
chmod -R 777 storage bootstrap/cache
10. Migrating and seeding the database:
php artisan migrate --seed
11. Log into your Admin panel
enter your ip address followed by /admin/login in the web browser.
Use the default email and password specified below
Email : admin@SmartCar.com
Password : 12345
Kindly hold as this might take some time to load for the first time.
